Improving filtering options can boost your business
According to a research by Baymard, creating a great user experience is the most important thing when it comes to designing a website. With our client, danasradim.hr, we created an MVP solution and continuously after MVP solution we are analyzing and improving user experience on the site.
- 34% of websites have a poor filtering experience and limiting their user’s ability to browse products
- 50% of websites offer a passable filtering experience
- Only 16% of websites provide an excellent filtering experience, with sufficient filtering types available and balanced design
Those numbers are quite surprising and as quick as you release that the design and improving your website is the key to your success – sooner you’ll grow your business!
Let’s see how we improved our client website with filters
Danasradim.hr is a Croatian startup with a great idea to connect companies and employees and build the space where they can find a job or get some employee. To help them accomplish their mission, we made a custom web solution for companies to publish every position they are seeking featured jobs section and section called “Informative” where companies can write content and present themselves even more. Both Companies and users have two options – free and paid packages. The main benefit of using this web platform is increasing users chances of getting a job and decrease the amount of time they’ll spend searching for a new one.
We are using filters to narrow their specific needs for jobs. That’s why filters have to be well planned to satisfy all user needs in the goal of funding particular item.
Here in Factory, we designed and developed danasradim.hr as an MVP website with basic functionalities. As time passing and site grows, the user base is rising too, as well as published job opportunities.
Now, it is not easy to find a specific job that fits you as it was before with a smaller number of jobs opportunities. When the user scrolls through the category, there is a good chance to miss the three in the wood, in other words, to lose the job he is looking for.
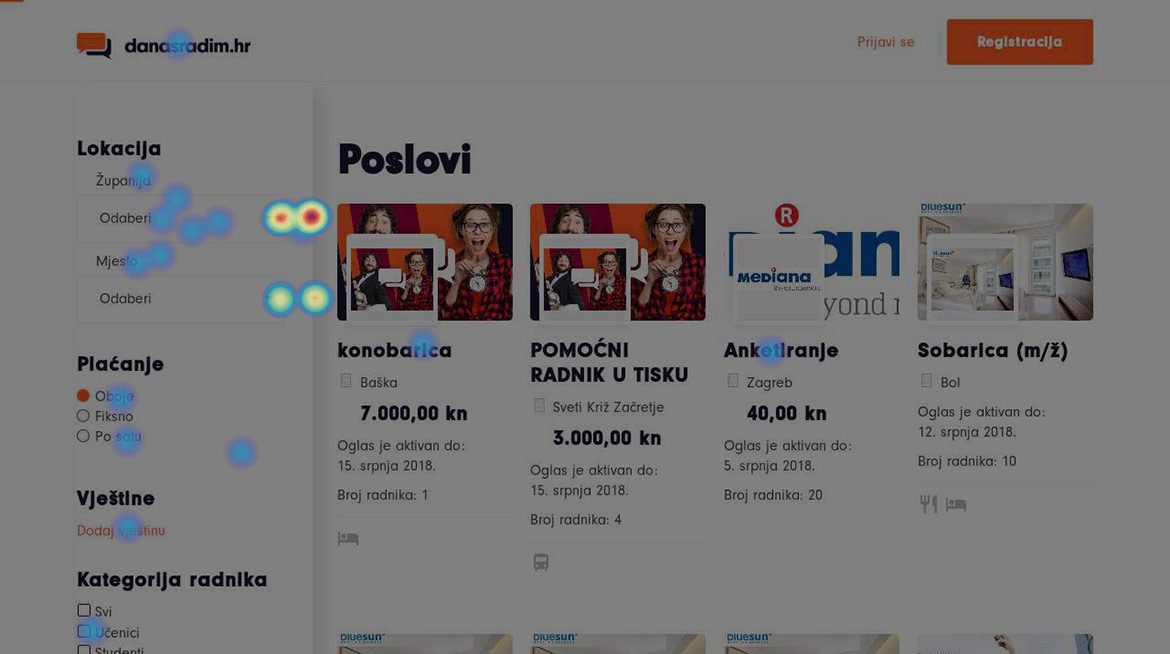
With help from HotJar, we have received very valuable indicators where users leave the site and promptly prevent long-term outbreaks of site users’ actions. With HotJar, we can see user behavior and check how good is the website’s functionality.
The filter is not measurable regarding performances as it is, for example, a checkout or registration process, and it can’t be defined as a critical performance indicator. In this blog post, we will mostly focus on the mobile version, because there we had the most significant increase in the user’s satisfaction.
Custom website require great filter options

Filter on the website this size is more than necessary
A filter is a big section on a category page, and it was challenging to design it on mobile devices and to have the same experience for more than half of users comes from mobile devices.
The filter was real time, which means that every change user made, the result is that moment visible.
In the first version, the filter was placed on the end of the page because job opportunities were in the first plan. On top was also a ‘Filter’ CTA button which was a shortcut that scrolls page all the way down to the filter. That was logic, right. Yea, it was from our perspective. However, later we learned that users struggle to use it. They made a change, and nothing happens. It happens, but they don’t know that.
How we help users search for what they need

Ovo je manji caption
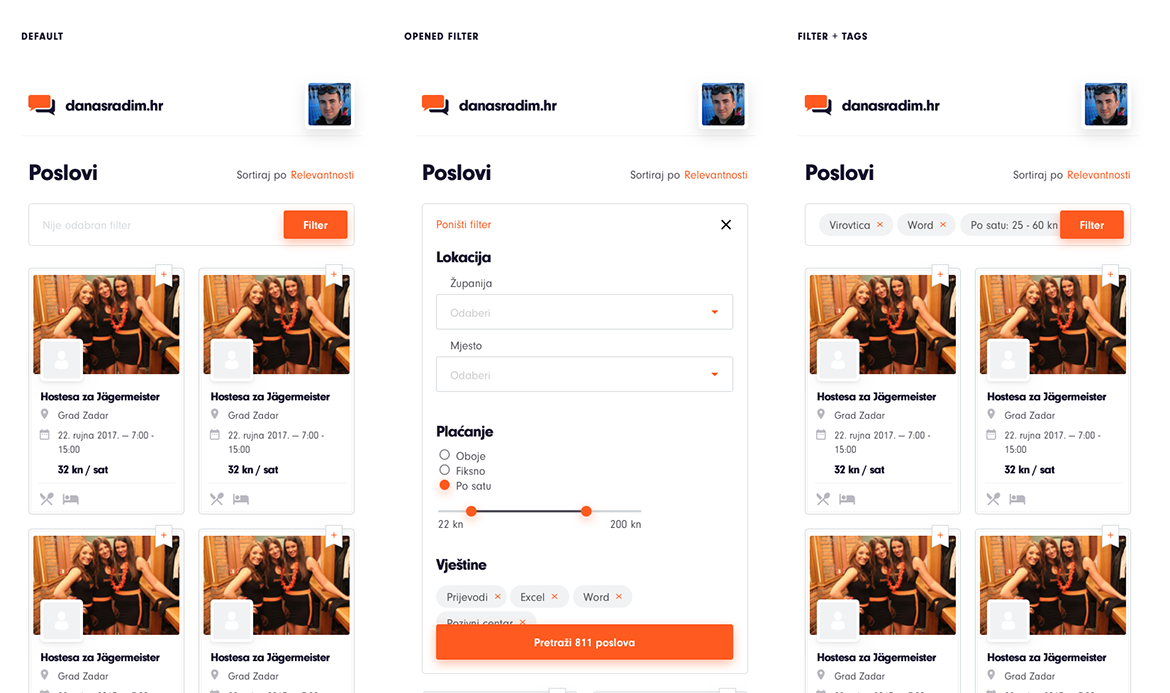
Now, after we saw how vital filter is, and how users fail to use it properly, it was time to change things. The filter is now hidden on the top of the page, and by tapping the ‘filter’ button, expands to full screen.
The biggest problem that we had before was that users weren’t aware of results after changing filter items. They ware clicking on the ‘Save filter,’ thinking that will get filtered results. Now we added a prominent CTA button on the bottom, which closes the filter and shows the results. The button does not have any new functionality except the closing form, but with the label ‘Search 811 jobs’ gives a user clear direction what will happen and increase UX on the site.
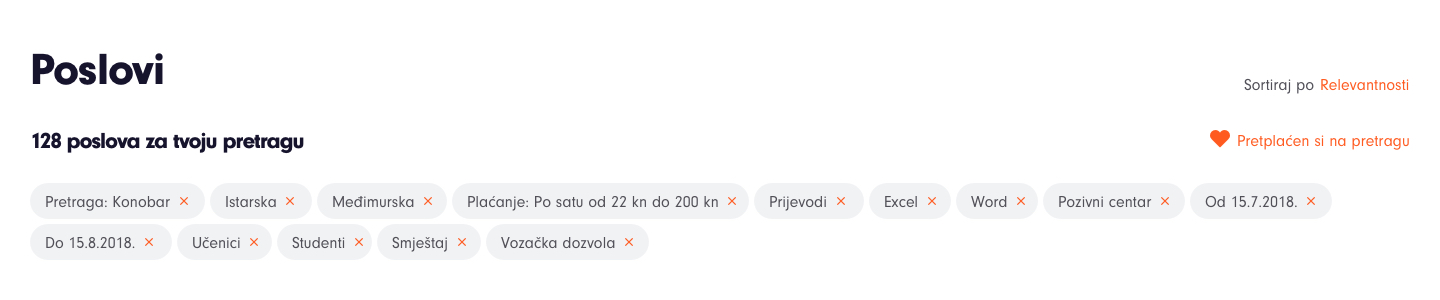
There are two important design patterns for how to display the applied filter values. Keeping the applied filter criteria in their original position, and additionally, extract those applied filter values in a single combined list.
Once the user chooses his search criteria and hit apply, on the top of the page will be shown preferred criteria in the form of tags. That way, the user can be aware of used filters and that they can remind them, and that also helps with the better user experience. Also, in this step, the user can easily remove some of the filters if he wants to have a better search result.

Users are mostly trying to find a job near their location, so the most used feature of the filter is choosing a location.
Advanced filter design
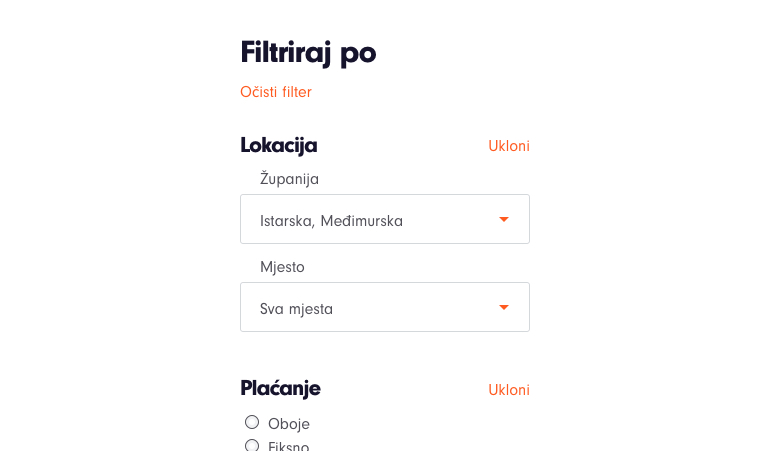
We added an option to clear applied criteria to the top of the filter. Before, if users change their mind, they had to uncheck every single selected standard in particular. Now, they are able in one click reset filter to default values. Additionally, they can reset the specific section of the filter as well.

We made changes in the backend part of the website so our filter will be even better
After changing design, we wanted to speed up the whole process and to serve the best user experience to users. So we come up with the Elasticsearch. Our backend developer implemented Elasticsearch on the website and provided a better search experience for users. Elasticsearch is the search engine that uses relevance sorting, stemming and synonyms – so now it’s faster and much easier to find a job! For example, when a user searches for a waiter job, he will also find jobs such as a waitress or battler. This feature increases the number of successful search jobs a lot. If you are interested in Elasticsearch – read more about what is Elasticsearch and how to implement it.
Never miss a job opportunity with Save my search option
We developed functionality where the user can save his search term + filter settings. So next time while he’s searching for a new job – he picks saved search, and all values are listed – just for him!
To never miss a job opportunity, we are sending him an email with notification once new job opportunity matches his filtered criteria.
There are hundreds of options with website filters
Just imagine how it would be great that you first-time come to the supermarket to buy some specific item. You have to find it between 16.000 others items. Wouldn’t be nice to have a filter and select your preferences to highlight those items on shelves somehow? Online stores and sites have that chance. We should develop it, but most important, improve it with good practices learned on the actual user behavior. If you have a website and need improvements in your business, send us your ideas at Factory contact, and as soon we see it, we can provide you a free consultation on your website with ideas what can you do to improve it!






