How to achieve a perfect Lighthouse score with Pimcore
To achieve a perfect Lighthouse score is no simple task. To make this goal a bit easier to reach, Pimcore may seem like a perfect solution. But let’s take a look at Google Lighthouse first.
Google Lighthouse is a tool developed by Google back in 2016, and since then, it has served countless businesses. If you’re not extremely familiar with Google Lighthouse, here’s a quick take on its capabilities.
Google Lighthouse helps you conduct performance audits, accessibility audits, and SEO audits. The aim of this tool is to help web developers create websites with high standards and outstanding performance.
In this article, our web development team lead, Marko, has shared his opinion and experience regarding Google Lighthouse and how Pimcore helps you achieve the perfect Lighthouse score a bit easier!
Before we go any further, we’d like to offer you our help! If you’re looking for a reliable partner for your next project, you can count on Factory! We’re experts in Pimcore development, and we’d happily help you with your next business endeavor! Feel free to contact us anytime!
Now, let’s jump right into the article and resolve your questions regarding the perfect score on Lighthouse!
Do Lighthouse metrics affect page rankings?
In one word – yes.
Another valid answer is – it depends. Google Lighthouse is continuously changing its ranking factors, same as Google is changing its ranking factors and its algorithm. Achieving a perfect score on Lighthouse is an incredible achievement, but there are more important page ranking factors that have a great impact.
Also, Lighthouse results may vary from user to user, as the tool takes the user’s hardware into account when calculating the results. The differences may sometimes be minimal, but they’re still enough for us to say that Google Lighthouse is not the main reference for page ranking.
But still, it serves us greatly when building and maintaining high-performing websites!
In early 2010, Google announced that page speed will affect the Google page ranking. At first, slow web pages were degraded in page rankings, but in recent years page speed started affecting all websites.
There is great and extensive research done by Searchmetrics regarding the Google Lighthouse. They covered a lot regarding Lighthouse, ranking factors, and how a web page that’s built with high standards stacks among other websites. Be sure to check it out!
Having a great-performing website means you’re going to be ranked higher on Google search results. Also, your page will load faster which is crucial in minimizing the bounce rate and maintaining user satisfaction while using the website.
It’s crucial (and beneficial) for businesses to make sure their website is a high-performing one. Especially if the business is focused on using the internet as the core part of their business, such as eCommerce businesses.
In eCommerce, improving site performance is essential. Google has pointed out several times that increased website performance can easily be measured, as it’s directly related to the increased number of orders and, eventually, increased revenue.

Here at Factory, we strive to deliver great website performances on all metrics from day one. Not only that developers are involved and responsible for great Lighthouse results, but the whole chain of team members are constantly working focused on delivering only the best website performances.
Our product managers, designers, marketers, and many others are always adapting to the new changes and standards, and we put a great emphasis on education. If you can see yourself working in such a supportive environment, give it a shot! Here’s a link leading to our open positions so feel free to apply!
P.S. We’re a remote-first company so you don’t need to worry about relocating (if you don’t want to see some of the most beautiful views in Croatia. 🙂)
Now, let’s move on to the next chapter!
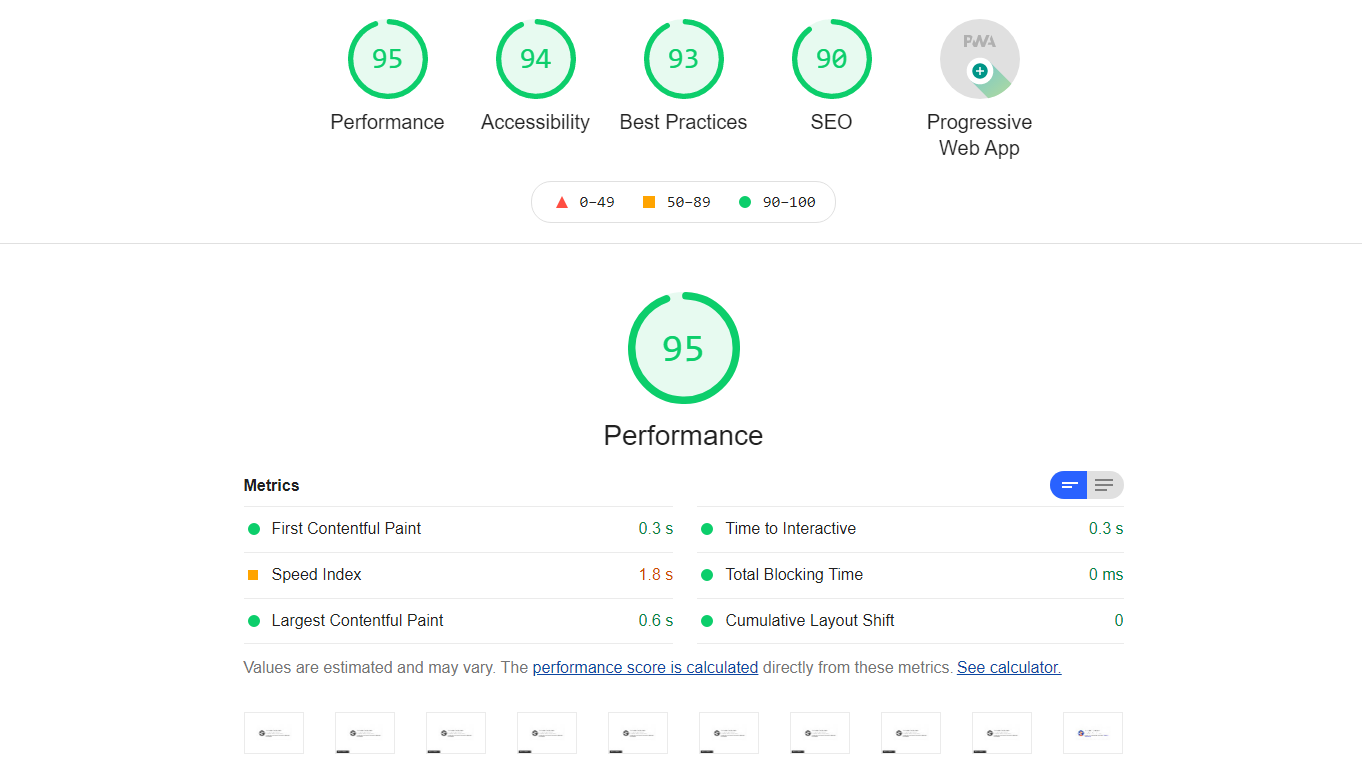
What is Lighthouse actually measuring?
There are 4 main categories of metrics that Lighthouse is measuring:
- Performance
- Accessibility
- Best practices
- SEO
I won’t go through each of them because there is simply too much to cover. But, I will go through the main steps and show you how Pimcore is actually built to help us create high-performing websites.
How Pimcore’s caching system helps achieve a better Lighthouse score
Pimcore comes with a built-in caching system. The whole caching system is very complex and it consists of 3 main phases. Find out more about these 3 phases and types of caching in the official Pimcore documentation.
Having a high-quality quality caching system in place ensures that our web page response time is as low as possible, especially for static pages.
This is one of the most important parts of the performance audit because every other performance metric depends on server response time. So, reducing our response time should be a high-priority task.
Thankfully, Pimcore handles that easily like magic. Unlike other CMS systems like WordPress, Pimcore’s pages and data are built with caching in mind. You can configure possible options very fast, and without worrying about breaking the changes – which is an often scenario when using a CMS that’s not built with caching in mind.
On top of that, Pimcore handles caching for assets, functional scripts, and styles.
A quick note! We’ve already compared WordPress to its alternatives in several different categories, check it out!
Now, let’s move on to Pimcore’s thumbnailing system and its role in achieving a perfect Lighthouse score.
Pimcore’s thumbnailing system and its impact on Lighthouse score
Pimcore comes with a built-in thumbnailing system. When I first saw it and started using it, I was positively shocked. Pimcore allows us to convert every image to a web-optimized image using WebP format.
Also, it keeps in mind older browsers so it generates supported formats for browsers that don’t support the WebP format. As developers, we can easily use Pimcore’s thumbnail images by simply calling the getHtml method of the Image object. It generates the HTML picture tag and connects our generated images using their relative paths.

Using WebP images dramatically increases the page speed, and sometimes it can compress up to a staggering 70% from the original png without losing much quality in the process.
By using Pimcore’s thumbnailing system, we can also resize our images with a wide variety of options like keeping the original aspect ratio, resizing the image as full cover (they are seen as whole in a frame), and many other options.
Lighthouse is also taking this metric into consideration, so we need to make sure that our images are properly sized.
By using Pimcore’s thumbnailing system, your customers will enjoy the highest quality content for less cost, either by load time or bandwidth. Having the image as the First contentful paint and optimized through the thumbnailing system will make sure you can relax a bit, as your score won’t be degraded by the Lighthouse audits.
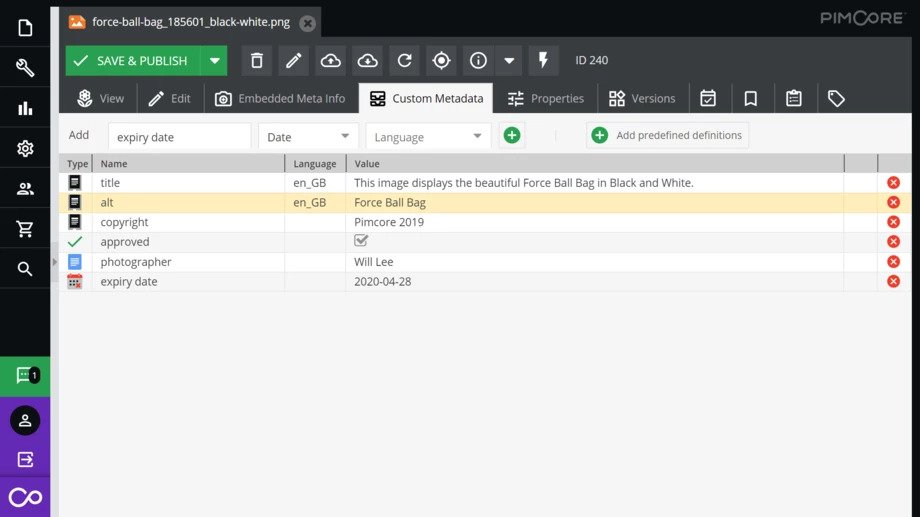
Pimcore’s DAM (digital asset management) system enables us to define important data such as image alternative texts and various other customizations in order to fully optimize our content, following the best SEO practices, and preparing for a successful SEO audit.

There’s a lot to learn about Pimcore’s thumbnailing system and our strong advice is that you take a look at our video tutorial for Pimcore’s thumbnailing system! Two of our Pimcore developers will guide you through all options offered by this system so sit back and soak it all up!
Let’s continue down this path and see what else can Pimcore do to improve your Lighthouse scores!
Pimcore’s index service and filter service and their role in achieving a perfect Lighthouse score
More of Pimcore’s useful features come as part of its unique eCommerce framework bundle – index service and filter service. When dealing with huge amounts of data (e.g. you’re dealing with thousands of products), it’s vital to have results as quickly as possible.
With that in mind, we can improve the page speed performance by specifying different types of databases and data storage for our products. This gives Pimcore a great advantage overall because, besides vertical scaling, we could use MySQL databases like elasticsearch.
And such databases provide us with great power and options to do horizontal scaling which is paramount for both page speed and page stability. Filtering is handled in the framework with the ability to easily define tenants and data storage options.

Now when we talked about these two important features, let’s move on to metadata and their effect on the Lighthouse score!
How Pimcore helps you handle metadata (and how does it affect the Lighthouse score)
Another one of Pimcore’s advantages is that it comes with predefined text fields for the page title and description for each document.
Besides this feature, it also has the ability to add additional metadata to each document and define a pretty URL (which is important for the overall page ranking).
Regarding the content that’s handled through data objects, we can define an object brick with all of the necessary metadata input fields. This object brick can then be easily included in any other needed data object, enabling us to be consistent with the data structure important for SEO.

From an SEO perspective, Pimcore has a built-in marketing section with a standard set of tools, and it allows for the additional implementation of measuring and SEO improvement tools. Tools such as Google Search Console, Google Analytics, and Google Tag Manager can be easily implemented.
All in all, Pimcore’s strong SEO capabilities come off as a huge advantage when trying to achieve a perfect Lighthouse score!
You want to achieve a perfect Lighthouse score?
As mentioned earlier, the whole project needs to be planned from the very beginning. All the way from business analysis to product creation, the website needs to be shaped with performance in mind
So, let’s quickly recap and bring out several important conclusions.
- Google Lighthouse measures several important metrics that affect page rankings
- Pimcore’s 3-phase caching system helps ensure that the web page response time is minimal
- You can improve the page speed by optimizing images, especially when using the WebP image format
- By using Pimcore’s DAM system, you can optimize all metadata of your media assets
- Pimcore’s index service and filter service are extremely useful for improving page speed
- Pimcore’s built-in marketing section and its marketing tools allow for additional SEO improvements
There are more important factors for improving the page speed, such as the ability to reduce Javascript code size, minimize unused source code, and many more tweaks, often suggested by Google Lighthouse after several audits.
If you’d like us to create a guide on how exactly to do that – reach out to us and we’re on a mission!
Pimcore gives us a great advantage in implementing all of the other crucial parts such as the previously mentioned DAM system.
This system in particular optimizes our assets, making them as efficient as they can be while giving us the ability to customize all of the important metadata.
Along with DAM, Pimcore’s MDM (master data management) system allows us to implement a vast variety of data storage options and provides us with the ability to do both vertical and horizontal scaling on huge quantities of data.
Looking from the SEO perspective, Pimcore provides us with full control over crucial meta tags and uses them consistently across any data models we have.
Pimcore is indeed a powerful platform, and a great one to have when you’re looking to achieve a perfect Lighthouse score. When working on projects, one of our aims is always to build a high-performing website with perfect Lighthouse scores.
A short take on Lighthouse from our marketing team
Even though Lighthouse is a tool used by countless web developers and SEOs, its results should always be taken with a grain of salt.
Google Lighthouse itself can’t guarantee us that the web page is going to be placed on the first page of the Google search results, but it does guide us towards achieving better Lighthouse scores.
It helps us deliver our clients the best possible website, but to make sure that the website is successful in the long term – there needs to be a constant effort. Unfortunately, Google Lighthouse results may vary from user to user, as they take the user’s hardware into account.
Lighthouse ranking factors are continuously changing, same as Google’s algorithm is changing constantly. Meaning, there is no permanent solution.
Still, Google’s 2020 study shows that for pages that meet the thresholds of Google’s Core Web Vitals measured by Lighthouse, visitors are 24% less likely to abandon the website.
By achieving the perfect Lighthouse score, we’re improving the user experience, making the website enjoyable for use. And that’s what matters.
Finally, even though Core Web Vitals are becoming increasingly important for page rankings, the quality of information is still the most important ranking factor. Google is always aiming at providing you with the best results possible, so make sure your website is full of high-quality content!
And if you’re looking for a reliable partner to help you with your next project, we’ll gladly use our Pimcore development skills to make sure your website is flawless. So, feel free to contact us anytime to talk more about your project ideas!
P.S. If you’d like for us to uncover more actionable information on how to achieve the perfect Lighthouse score, let us know and we’re on it!