How to create custom object data types in Pimcore
One of the best features of Pimcore is Pimcore classes. They are easy to use and they have a lot of data types that will cover most of the cases you need.
But how it normally goes in a developer's life, there are sometimes special cases for which you may need to create a custom object data type.
Luckily, Pimcore allows you to create new data types and it only takes a couple of steps, so let’s try to create one custom data type.
Let’s first define what kind of data type we need. For the purpose of this guide, we will create a Unit select data type which will allow us to add a special select with all available quantity units to our classes.
Also, we will add a possibility to specify which quantity units are valid for each Unit field we add to the class.
To create a custom data type we will need to create three files (one PHP class and two JS classes). Let’s go through the steps necessary to create a custom data type.
PHP class for data type
First, we need to create a PHP class that will represent our data type.
This class will control how data is stored in the database, how fetching and setting of data will work, and how data will be handled inside Pimcore admin UI.
The important thing here is to make sure that our class extends Pimcore\Model\DataObject\ClassDefinition\Data. By extending it, we will get all the basic functionalities of a data type such as name, title (label), tooltip inputs, mandatory field logic, and so on.
Also, this class contains two abstract methods which must be implemented:
- getDataForEditmode (defines how data should be sent to editmode)
- getDataFromEditmode (defines how data should be processed when saving)
Now we need to define the property $fieldtype in which we save the name of our custom data type (this will be very important later).
Next, let's implement a couple of interfaces that will help us to do queries to database:
- Pimcore\Model\DataObject\ClassDefinition\Data\ResourcePersistenceAwareInterface
Implementing will allow us to save data type to the database inside the object_store_ClassName table. The interface contains three methods:
- getColumnType - defines column type for this data type inside of object_store_* table
- getDataForResource - defines how data will be stored inside database (object_store_* table)
- getDataFromResource - defines how this data type will be saved in the object field
- Pimcore\Model\DataObject\ClassDefinition\Data\QueryResourcePersistenceAwareInterface
Implementing this will allow us to define column type for querying data from the database using object_query_* table and it will force us to define two methods:
- getQueryColumnType - defines column type for this data type inside object_query_* table
- getDataForQueryResource - defines how data will be stored inside database (object_query_* table)
Just a note - when changing these methods, it's necessary to save class again in order to rebuild database tables.
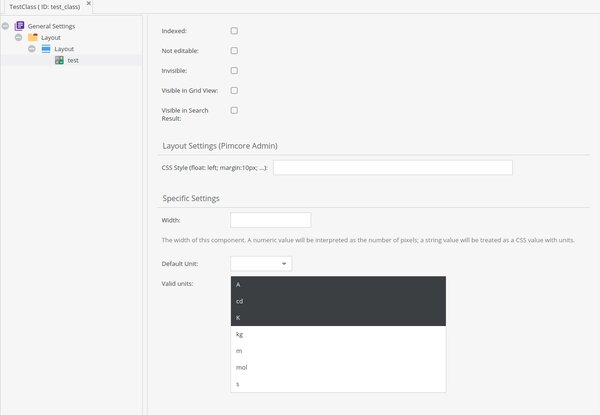
All that's left to define are the specific properties that will be shown in the class editor (properties like field width, valid units, default unit …). So, we need to add property and corresponding getter and setter methods for each specific property that we want to add.
There are additional methods that can be defined such as methods for querying data inside grid editor and methods for version preview. All of those can be found in the code example below.
The final result should look something like this:
After class is defined let's register custom data type inside of config.yaml
Javascript class for class definition editor (object data)
This file will be used for displaying our custom data type in the class editor. There are important things here that have to be done, otherwise data type won't be displayed correctly:
- Class must extend ‘pimcore.object.classes.data.data’
- Class must be located in namespace ‘pimcore.object.classes.data’
- Class must be named by $fieldtype property from a PHP class
Inside this class, you can define where should your data type be available (allowIn), data type name (getTypeName), group (getGroup), icon (getIconClass), and of course layout that will be displayed inside the class editor (getLayout)
The final result should look something like this (check the comments for extra information):
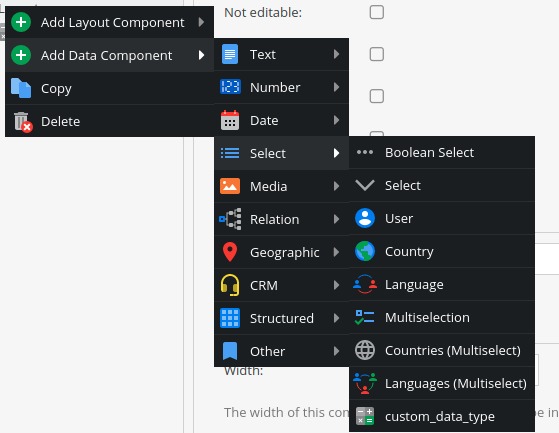
If everything is done properly we should be able to see our data type inside of the class editor and we should be able to add it to classes.


Javascript class for object editor
This file will define how our custom data type will show inside the object editor and grid editor, how data will be entered and displayed. There are important things that have to be done here:
- Class must extend ‘pimcore.object.tags.abstract’
- Class must be located in namespace ‘pimcore.object.tags’
- Class must be named by $fieldtype property from PHP class
Inside this class we can define how edit should look inside object editor (getLayoutShow), how to get name (getName) and value (getValue), how editing, filtering and displaying should be done inside grid view (getGridColumnConfig, getGridColumnEditor, getGridColumnFilter).
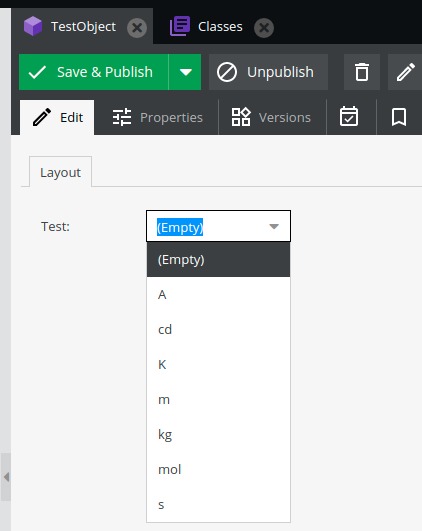
In the end we should have something like this inside object editor:

And just a note - Javascript files for administration have to be included via special event. First, create an event listener class and register listener inside services.yaml (check the code below).
Ready to create your own custom object data types in Pimcore?
If you follow the instructions in this guide, you'll be able to create a custom data type with ease. We didn’t go through every method inside PHP and Javascript classes so it’s up to you to explore it a bit more and find additional things that you may need for your custom data type.
For additional information, you can check the official Pimcore documentation and also their official GitHub with already existing data types.
Learn more about Pimcore and all of its features and capabilities by visiting our Pimcore knowledge base! It's filled with various guides, tutorials, and useful articles on Pimcore that you'll find extremely useful!
And if you'd like our assistance in Pimcore development, we're happy to help! Reach out to us and let's talk about your next project!