How to create a custom editable in Pimcore
What you'll learn with this guide
Pimcore editables are a powerful tool that allows users to easily customize the content of Pimcore documents.
There are a lot of built-in editables that come with Pimcore upon installation, but the great thing about Pimcore is that it gives us an easy way to add new editables if we need them.
This guide will go through the process of creating a custom editable. As an example, we will create a color picker editable that can later be used to define the color of other editables or content.
Where to use custom editables?
Even though Pimcore offers a lot of editables, clients always have specific requirements and sometimes you will need to define a custom editable to match these requirements.
Solution
To create a custom editable we need to follow a couple of steps.
First, we need to create a PHP editable class. The most important thing here is that our class needs to extend the Pimcore\Model\Document\Editable class.
By extending this class, we will be forced to implement some methods (methods are explained inside of the code example).
Let’s create our PHP class (according to Pimcore, the best practice is to put that class in Model\Document\Editable namespace).
After the PHP class is created we have to register it as an editable inside of the config.yaml file.
The next step would be to create a javascript file that will handle editable inside editmode.
Let’s create a colorPicker.js file inside the public/static/js/document/editables folder. First, we need to define a namespace for editable and make sure to use type defined in yaml and PHP. Then we can create a new editable by extending pimcore.document.editable or by extending any existing editable (e.g. pimcore.document.editables.select). When extending existing editable it’s only necessary to define the getType method and return the type we used in PHP.
When creating new editables, we also have to define other methods that are shown and explained in the code example below.
After the javascript file is defined, we need to import it in admin by defining a Pimcore admin listener and registering it in services.yaml
Does it work?
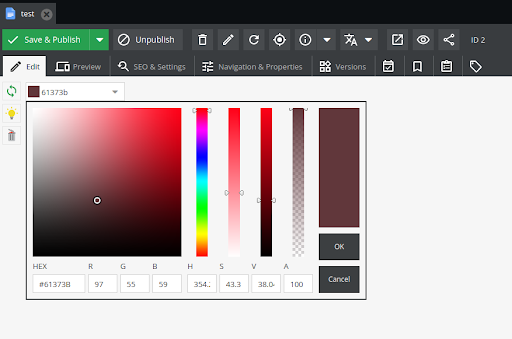
If you follow this guide closely, you should be able to add a new color picker editable to your documents by using this code inside a twig template.
The end result will be something like this.