How to Create a Custom CountryBased Store Context Resolver for CoreShop
What you’ll learn with this guide
Context and context resolver are used for CoreShop to determine the current store the user comes from. StoreContext loads a store from a given request resolver, while the resolver takes care of finding the correct store for the current request. This guide will teach you how to create a custom CountryBased store context resolver.
Where to use
Let’s assume you already have CoreShop installed on your Pimcore project. If not, follow the instructions here.
CoreShop already has two resolvers for determining the store based on a pimcore frontend side and on a document in the backend. If you have more than one store and specific rules you need to follow to determine the store, for example, based on a country — this guide is exactly what you need.
Solution
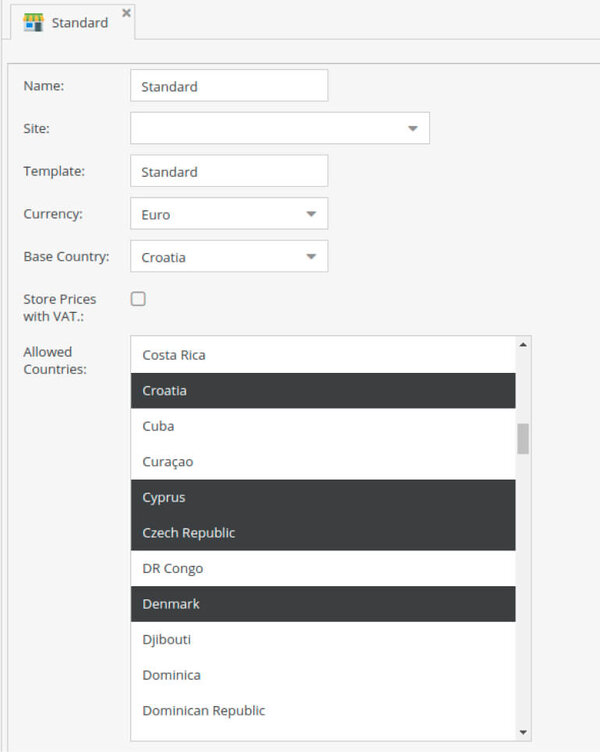
Every CoreShop installation has one default store called Standard. For the purpose of this guide, we will update that store and create one additional.
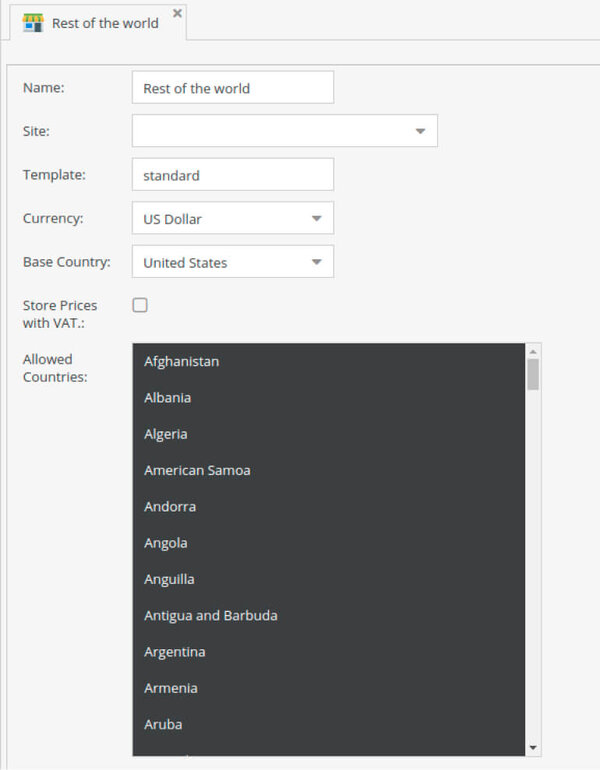
In our example, the Standard store will represent EEA countries, while the second one, called the Rest of the world, will represent all other countries from Europe and other continents. Store property that we’re interested in is called Allowed Countries. This list consists of all countries, and we will choose those available in our Standard store.
We will do the same for the second store except for the countries we choose in the default one. Other store properties are not important in this guide, and you can configure them based on your project’s specifications.


The first step is to create our RequestBased Store Context:
Second, we have to configure the service in services.yaml, which can be found in the config folder in your Pimcore project.
Important note: Make sure that every dependency that you inject into the class constructor is also defined as an argument.
For country detection based on the user's IP address, CountryContext uses GeoLiteBasedRequestResolver. To be able to use this resolver, you have to obtain the GeoIP database. Follow the official instructions to do that. Store the database file at the location of your choice. The default location used by geoipupdate is /usr/share/GeoIP/GeoLite2-City.mmdb.
Now set the path to the database file in your parameters.yaml to enable the geo support. As you can see, I stored the database in the var/config folder so make sure you set the correct path depending on the location of your file.
Since we configured config files, make sure to delete the cache to apply the changes.
Does it work?
Due to GeoLiteBasedRequestResolver detecting private IP addresses (localhost is one of them), testing this feature on your local environment can seem tricky, but it's not impossible.
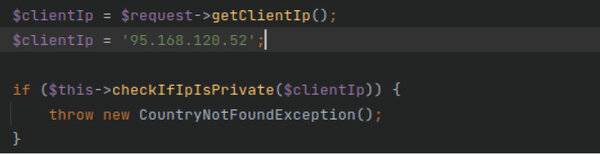
What I would do — find the GeoLiteBasedRequestResolver file in CoreShop\Component\Address\Context\RequestBased in vendor files and simply change the $clientIp variable in the findCountry method to the desired IP address.

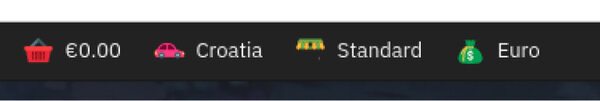
Now, if you open your project in the browser and show the Symfony toolbar, you should see information about the country and store. You can see an example in the screenshot below.

Do you have more questions or issues while implementing this? Feel free to contact us; we'd be happy to help!