How to create a successful ecommerce app
Did you know that the global share of mCommerce was around 40% of all eCommerce transactions? Almost two-thirds of UK’s and 50% of US’s e-commerce traffic now comes from mobile devices (Emarketer). However, retailers didn’t respond to this rapid shift towards mCommerce as quick as the customers.
Criteo points out that add-to-basket and purchase rate is lower on mobile than on desktop, and checkout process isn’t simple enough to yield more sales. This only proves that the huge potential of e-commerce app hasn’t been used. How to seize this glorious opportunity?
If you’d like to have a professionally made eCommerce app, give us a call! We’ll gladly help you out.
Here are 9 steps to help you build your own successful e-commerce app, boost your revenue and encourage your customers to keep coming back.
1. Locate the Business Problem
Specifying the exact problem or opportunity that your business copes with currently. Maybe you have mobile traffic equal to the desktop but 40% worse conversion rates. Maybe it’s a lot of users uninstalling your current app. Or is the mobile traffic share lower than your competitors’?
Whatever it may be, it’s vital you write it down in short and focus on that as you develop the solution. Clarity will help different team members follow the same vision.
<[book id='10224']>
2. Meet Your Audience
Try to find out as much information as possible about the people you’re approaching, their needs and behavioral patterns.
What do they do for a living?
When is their preferred time for shopping? How much do they spend?
What do they buy?
There are a lot of questions that might prove useful asking. This information will help you develop a customer-centric approach in design&development.
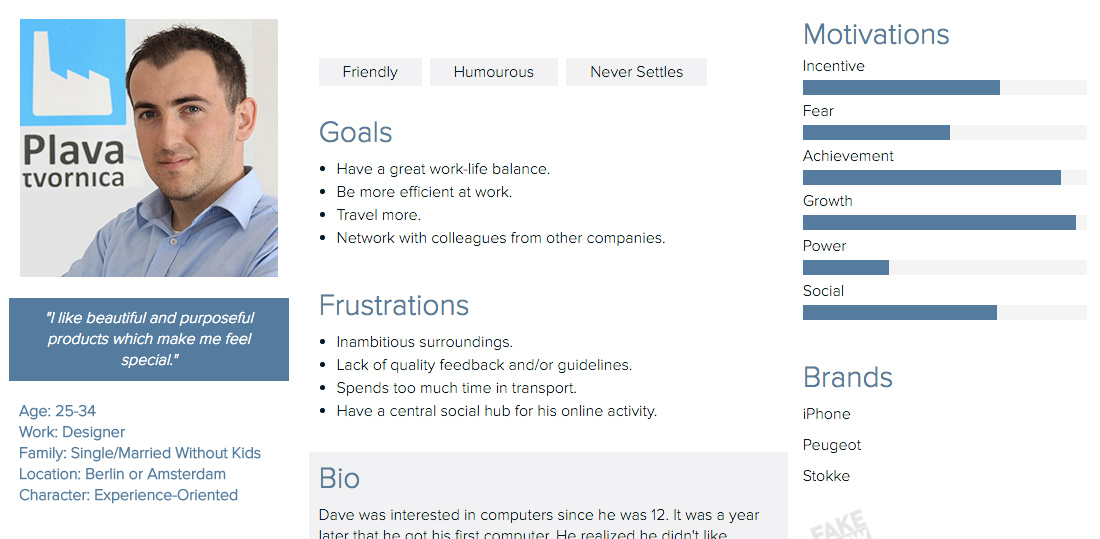
Since there are probably different types of customers that will be using your app, it’s good to develop a user persona. This is a sketch of the typical user: a representation of a certain group, which might help to maximize the effect of your efforts.
Let’s say Designer Dave enjoys shopping from their sofa in the evening, with an average purchase of three items and a value of $400. Still, Designer Dave have a much greater budget available, so you could increase your share of wallet.

3. List Goals and Corresponding Requirements
Think about what the desired solution should contain in order to meet the listed criteria. This also enables the introduction of test scenarios. These are models of typical behaviour that comes with a certain user persona that needs to be covered with the new solution.
For example, the aforementioned Designer Dave might consider spending much more should they see a Related Items box below the purchased item. Or, a certain Maria Marketing Manager does not use the app often, but might – should you remind them every now and then.
Finally, set a few key metrics that you will monitor later on. These metrics, if selected properly, will show you whether you’re on the right track. Such metrics might include:
- shopping cart abandonment rate
- conversion rate by product/source
- percentage of returning customers
- app uninstall rates
4. Create a Flowchart
Now that you know your audience and the requirements your app should meet, it’s possible to create a flowchart. It should show how the user will navigate from opening the app to completing the purchase.
The flowchart may look complex, but it should prevent any dead ends at this stage. At the same time, this is a golden opportunity to make the navigation as smooth and simple as possible.
This is also an opportunity to implement test scenarios to a certain degree. Your QA (or your agency) might already write the scenarios so that you don’t miss anything during the design and development phases.

5. Build a Wireframe
Be it a lo-fi or a hi-fi wireframe, it brings added value to your process. It gives you the opportunity to see whether you’re on track with the UX and better focus in the design phase. Editing, tearing up or changing buttons is much easier and less costly while wireframing.
This is particularly relevant to an e-commerce app as changes like CTA placement or size may be made frequently.
Wireframing also makes it easier for team members to provide valuable feedback: designers, developers, business planners and content creators. When you agree over the wireframe, it makes it easier to provide guidelines.
6. Plan the Development Ahead
Having the wireframe ready, you’re set to agree over development phases. This should help you in getting feedback and monitoring your progress. Once created, they make it easier for you to create clear goals for your design and assemble the dev team of appropriate size and experience.
You probably already use an e-commerce platform on the desktop, such as Magento, Prestashop, Shopify or else. It’s vital to be familiar which constraints you’re working with and how to utilize their native features.
If you're looking for a new eCommerce platform, we've compared Magento with some of its best alternatives. Check it out!
7. Craft the Design. Test It
With a good wireframe, it’s easier to be effective with the design and achieve desired results.
As the experience on mobile apps is different to desktop versions, it’s good to remember some guidelines:
- don’t make the screen too heavy on mobile – one big photo might be enough
- one CTA on each screen: more might be confusing and harder to track
- make the ‘Add to Cart’ easily found
- simplify the checkout process as much as possible
- draw a few Splash Screens to display while the app is loading
You might also use the design tools that resemble the app’s UX. I’m a huge fan of InVision, as it enables adding interactive hotspots and comments. With these you might already test the experience before the first line of code.

8. Develop Your E-commerce App & Place It In the Store
Now that the development phases are planned and designs crafted, everything is ready for the development team. Be it the in-house development team or a development agency, make sure they have sufficient experience and expertise. If you’re struggling to find the right development partner, we’ve created a guide that might help you find your match.
Make sure you communicate with the Project Manager closely during each phase or sprint. Agree over the channels and types of reports you prefer. Don’t forget to leave some room between the expected end and the beginning of next phase. There might be some changes along the line or unexpected situations (e.g. change in the third-party API). Therefore it’s good to leave some extra space.
Don’t miss – hand each build over to your QA. Quality Assurance independent of your dev team means no feature, UX goal or navigation path is left behind.
Finally, place the app in the corresponding store. Prepare the necessary materials, such as screenshots, descriptions and headlines. Don’t forget the ASO (App Search Optimization). Here are a few tips that might help.
9. Learn and Iterate
Behaviors and people change, and so do technical possibilities. Make sure you monitor the key metrics closely and make appropriate adjustments. Introducing an e-commerce app is not a one-time solution, but a commitment which brings you closer to your customers.
You may add additional metrics later on or decide to scrap existing ones.
This is a part of the process.
Proper documentation might also help in incremental improvements and scaling. Expect your team to come up with ideas as new OS versions bring new possibilities.
This could also be the ideal time to apply other upgrades.
Never forget that your customers are here for one primary reason: the value you bring them. This will keep them coming back. E-commerce app should ease this process – and fuel your growth.
And if you’re ready to start, contact us and let’s start building your eCommerce app!






